More than half of U.S. companies — 73% to be exact — use website design to help their brand stand out from competitors. That number alone says a lot about the importance of a high-quality, aesthetically pleasing web design.
Not only that, but 38% of site visitors will stop engaging with a website if it’s unattractive, and a beautiful site can actually help you improve sales.
Your website’s design is extremely important to your brand, customer loyalty, and even sales. If you’re unsatisfied with your current site, it’s time to improve your web design.
On this page, we’ll give you seven website improvement ideas to help you improve web design instantly. Although the results can take time to surface, the ideas we provide will immediately improve the overall look of your website.
If you’re ready to learn how to improve website design, keep reading! And don’t forget, if you want to receive a steady flow of tips like these, sign up for our Rev Weekly email!
7 website improvement ideas to enrich your brand online
If you’re unsatisfied with how your current site looks or performs, create a website improvement plan.
When you create a website improvement plan before anything else, you’ll have a blueprint for how you’ll improve your web design, which will make the process run smoothly.
Use the seven website improvement ideas below to help you create an actionable website improvement plan, and if you feel like you need some guidance, WebFX is an award-winning web design agency that’s here to help!
1. Consult your style guide (or create one if you don’t have one)
A style guide is a huge piece of the puzzle when it comes to web design. Your style guide contains essential information about the aesthetic of all your marketing materials to keep designs consistent across platforms.
Your guide consistently helps create brand awareness and customer trust.
Style guides should include:
- Color scheme
- Company logo and how to use it
- Primary fonts (stick to two)
- How to use images on site pages
- How not to use images on site pages
- Button layouts
- Form field layouts
- Page layouts
- And more
If you’re not satisfied with the aesthetics of your site, your style guide can help you immensely.
If you find that your website uses colors that don’t fit your brand, uses too many fonts (or illegible fonts), or doesn’t have any kind of consistency, it’s time to use that style guide to your advantage.
Action item: Update the colors of your website to fit your style guidelines and ensure that you only use one or two fonts to keep your site organized and clean. If your site doesn’t use a content management system (CMS) theme that lets you easily change things, like color and font, consult a web design agency.
Although these small updates might not improve web design completely, they’re a great first step.
2. Test functionality
Your website likely features many buttons, forms, and internal links to other areas of your site. Outwardly, these elements might appear fine, but when was the last time you tested them?
Since 89% of users shop with a competitor after a poor user experience, it’s crucial that your site elements function properly to provide users with a memorable, enjoyable visit.
That said, you should set aside time to test your forms and run programs that help you find broken links, like Dead Link Checker.
3. Organize and simplify your navigation bar
Your navigation bar helps users get around your site easily. It provides visitors with a map of essential pages on your site and makes it easy for them to find what they’re looking for.
However, if your navigation bar is too complicated or overcrowded, you might overwhelm site visitors instead of helping them.
Try simplifying your navigation bar only to include the most specific umbrella categories covered on your page.
For example, if you’re a landscaping company, you may include tabs like “landscape design,” “landscaping services,” “garden center,” “gallery,” “about us,” and “contact” in your navigation bar.

From there, you can include other important pages that drop down when you hover over each broad category. Keep in mind that there is no need to list every product and service in your navigation bar — it’s only meant to help send users in the right direction based on what they’re looking for.
4. Use white space
White space is crucial to improving web design. So many businesses feel it’s necessary to cram information into every corner of a page, but that’s ineffective.
Without white space on your site pages, users can feel crowded and overwhelmed and may navigate away from your page.
When you use white space, however, your site elements will have room to breathe, and you won’t overwhelm visitors with your design or your information.
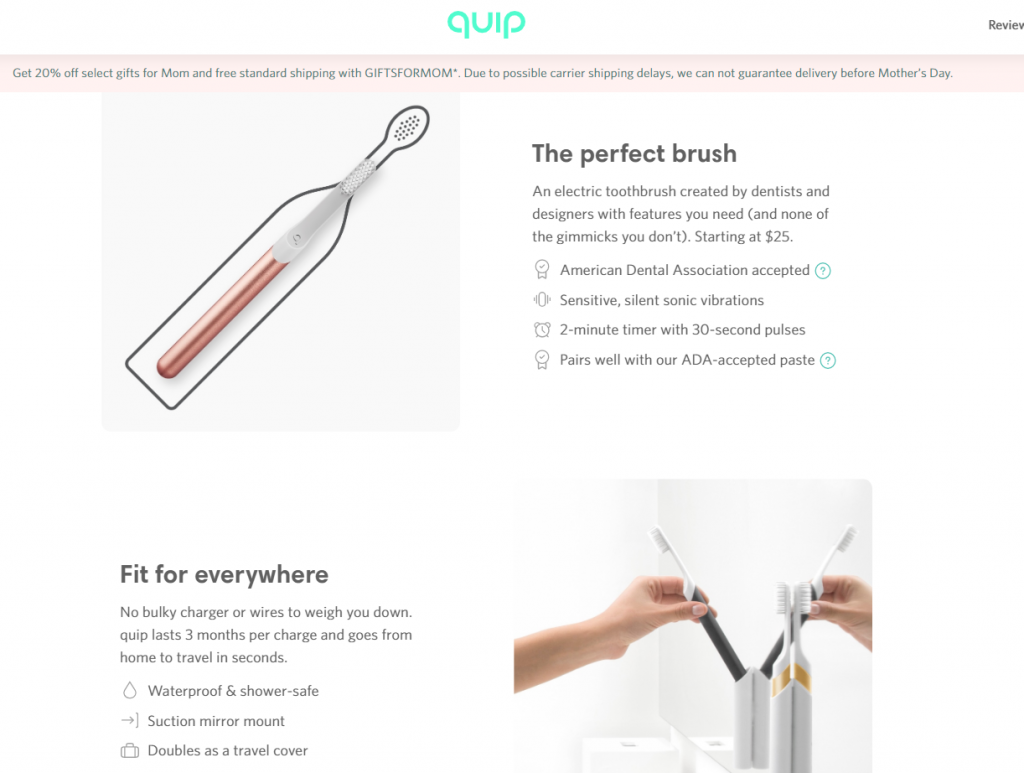
Check out the way toothbrush brand, Quip, uses white space on their website to give a feeling of freedom and space.

5. Optimize your page speed
To improve web design, you must consider every aspect of your website — not just the aesthetic parts.
Optimizing your website’s pages for speed is one of the best ways to improve user experience on your site, which can make your site more enjoyable to visitors.
Not only that, but your site will have a better chance at ranking highly in search results when Google knows that you provide a fantastic user experience to site visitors.
To improve your site’s page speed, consider the following website improvement ideas:
- Compress your images
- Condense GIFs
- Stay away from huge, heavy animations
- Clean up your code
6. Make sure your site is mobile-friendly
Mobile-friendliness is more important than ever — especially because 74% of users are more likely to return to a website with a mobile version.
When you optimize your website to be mobile-friendly, it means that every user, no matter what device they’re using, will have the same great experience on your website.
This makes your brand more trustworthy and helps you increase sales since users shopping on mobile will stay on your site.
7. Use proper headings and subheadings in your content
Content is crucial for a successful website, but did you know that proper indentation and formatting of your content can help improve web design?
When you take the time to format your content correctly and make proper use of headings, it’ll make it easier for users to consume your content.
Even though content-heavy pages are all about the subject matter, design matters too. So, you should take care to format your content properly so that it fits the organized, aesthetically pleasing design of the rest of your site.
8. Don’t be afraid to use graphics, but don’t use too many
There’s a delicate balance between using just enough graphics and using too many.
To keep your written content from appearing as a long wall of text, you should take care to implement different kinds of multimedia throughout your content to break it up. This could include images, graphics, or videos.
When deciding how many graphics to use, keep in mind that their purpose is to support your content and enhance your design — not overwhelm your readers.
On a page that has about 500 words of content, you should aim to have at least one graphic. On a long-form page of content with upwards of 2500 words, you should aim to have anywhere from 3 to 5 graphics.

Leave a Reply